Estar presente en el entorno mobile ya no es una opción, es un must. El canal móvil se ha convertido en un canal imprescindible para las empresas, siendo un factor clave a la hora de diferenciarse de su competencia. Desde la agencia MAKE han analizado algunos puntos importantes a tener en cuenta en las webs móviles y para ello hemos revisado los 50 mejores ecommerce teniendo en cuenta gran variedad de empresas entre las que se encuentran: Amazon, Zara, El Corte Inglés, Mediamarkt, Decathlon, Fnac, Floraqueen, Promofarma…
Lo primero que han querido ver es si son Responsive o no. Para que todos tengamos claro el concepto, en una web Responsive se utiliza el mismo código para desktop que para móvil y los elementos se adaptan en base al tamaño de la pantalla, de tal forma que todo se ve perfectamente en cualquier dispositivo y pantalla. Esto es lo recomendado por Google y el no serlo penaliza de cara al posicionamiento.
En el análisis realizado vemos que el 70% ya es responsive, sin embargo todavía queda un 30% que no lo es.

Un elemento importante que todo site debería tener en móvil es el C2C (click to call). Muchos usuarios prefieren llamar por teléfono para resolver sus dudas y si con un solo “click” lo pueden hacer se simplifica el proceso. Pero menos de la mitad de los sites analizados tienen visible esta funcionalidad, lo cual es un punto a revisar.

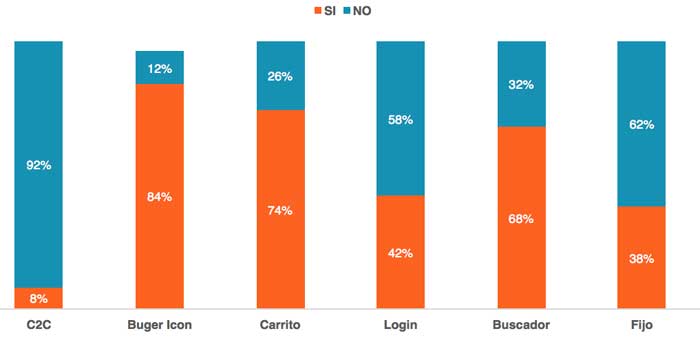
Tener el header optimizado es importante en todos los dispositivos pero en especial en móvil ya que entran muchas menos cosas que en desktop, de ahí que hemos querido analizarlo en detalle, estos son los resultados:


C2C: como hemos comentado anteriormente tener un C2C es importante en móvil y si podemos incluirlo en el header mejor para que esté más visible. De los sites analizados sólo el 8% lo incluyen.

Otro punto importante a analizar es si este icono es mejor incluirlo a la izquierda o a la derecha, en el estudio realizado el 83% lo tiene a la izquierda mientras que el 17% a la derecha. Lo cual no significa que sea mejor a la izquierda sino lo más común, hay que testear en cada uno de los sites dónde funciona mejor.

Login: el tener accesible el icono de logarte como usuario es importante dentro de los ecommerce para que el usuario pueda consultar sus compras o sus datos personales, de ahí que es necesario incluirlo en un lugar visible en el site. Sólo el 42% de los sites analizados lo incluyen en el header.
Buscador: está demostrado que los usuarios que realizan una búsqueda en el buscador interno convierten 3 veces más que los que los que no lo utilizan, por ello hay que intentar potenciar el buscador para que los usuarios encuentren lo que realmente necesitan. Hay un 38% de los sites analizados que todavía no lo incluye en el header.
Entrado en detalle en el buscador hemos analizado tres puntos, si está desplegado en la home, si está desplegado en el resto de páginas y si es un buscador potente con tecnología externa como por ejemplo Doofinder. Estos son los resultados:
Como se puede ver todavía hay muchos sites que no están potenciando el buscador como es debido para sacarle mayor partido.
Header Fijo: cuando el header está optimizado y se incluyen elementos claves de cara a la navegación del usuario es importante que esté visible en todo momento, pero sólo el 38% de los sites lo dejan fijo para que el usuario pueda acceder de una manera sencilla.
Estos son algunos puntos importantes sobre los que hemos querido incidir, no obstante hay un montón de elementos a analizar en los sites móvil y sobre los que os iremos analizando próximamente.










