El canal mobile no para de crecer y ya son el 74% de los vendedores online los que tienen sus webs adaptadas a los dispositivos móviles. Si tienes una tienda online y no posees de una versión móvil de garantías, debes hacerlo ya, puesto que actualmente, y según de qué verticales hablemos, pueden llegar a representar más del 30% de las ventas de online en nuestro país. Con este sencilla lista señalaremos qué cosas necesita una versión mobile -algunas de «perogrullo», pero nunca viene de mal recordarlas- para que los ratios de conversión sean estupendos.
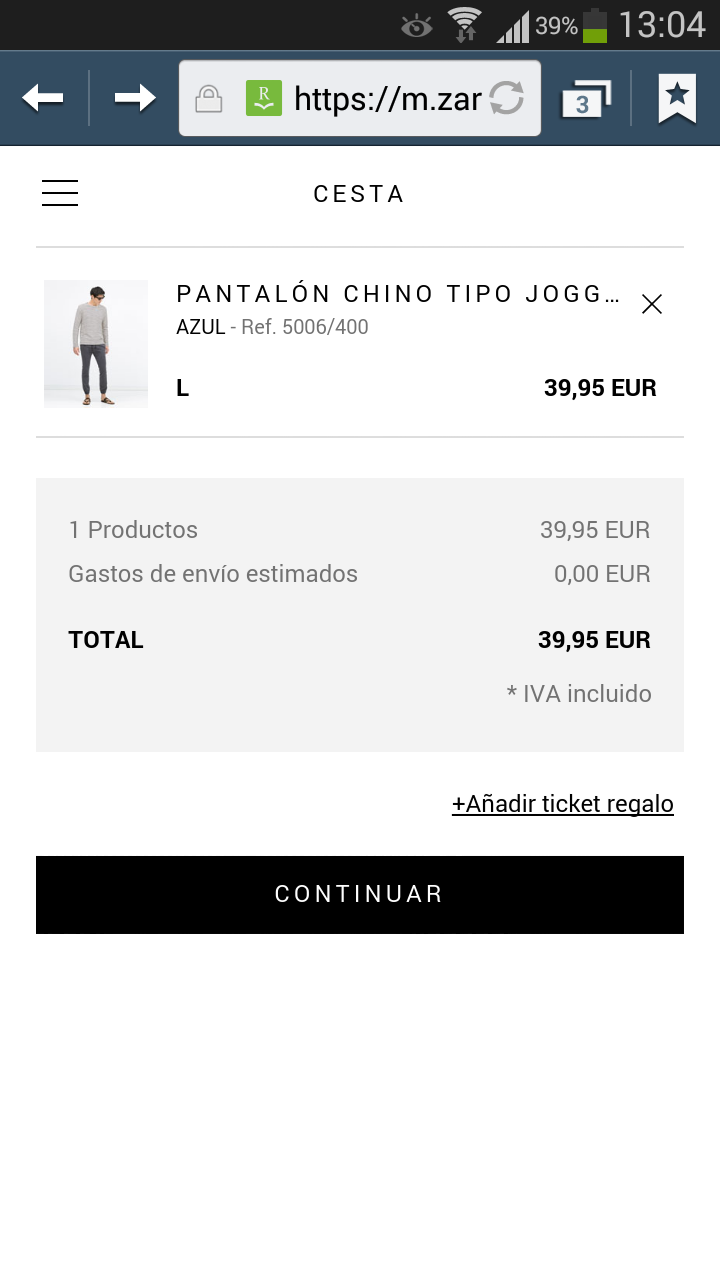
1. Un título bien claro, que sea descriptivo del producto que queramos vender.
2. El precio DEBE estar lo más a la vista posible, ya que eso es lo que el comprador quiere mirar. Que destaque, con otros colores, y que se encuentre separado del resto de elementos de la página.
3. Imágenes de los productos, ya que a pesar de estar diseñada para pantallas pequeñas, el usuario desea ver con detalle lo que quiere comprar. Las imágenes esenciales son:
- Una foto individual
- Foto detalle para resolver alguna duda al cliente.
No se deben escatimar en el número de fotos y deben tener la opción de poderse ampliar fácilmente (siempre con los dedos, recuerda que estamos en mobile).
4. Una interfaz intuitiva, que facilite la nevagación al cliente. Para ello, se debe destacar con diferentes colores y tamaños los iconos del carrito y que se pueda adaptar a diferentes dispositivos.
5. Descripción del producto, que debe contar con dos partes:
- Una breve descripción del artículo que se desea visitar a modo de introducción.
- Una descripción detallada del producto, a través de la opción «Más información» o similares.
6. Poder elegir fácilmente la talla del artículo que deseamos comprar (ojo!, el vertical moda es uno de los productos que más y mejor vende en mobile).
7. Mostrar con claridad el pedido dentro del carrito.
8. Información detallada de las devoluciones, con los períodos máximos de devolución y el coste de estas.
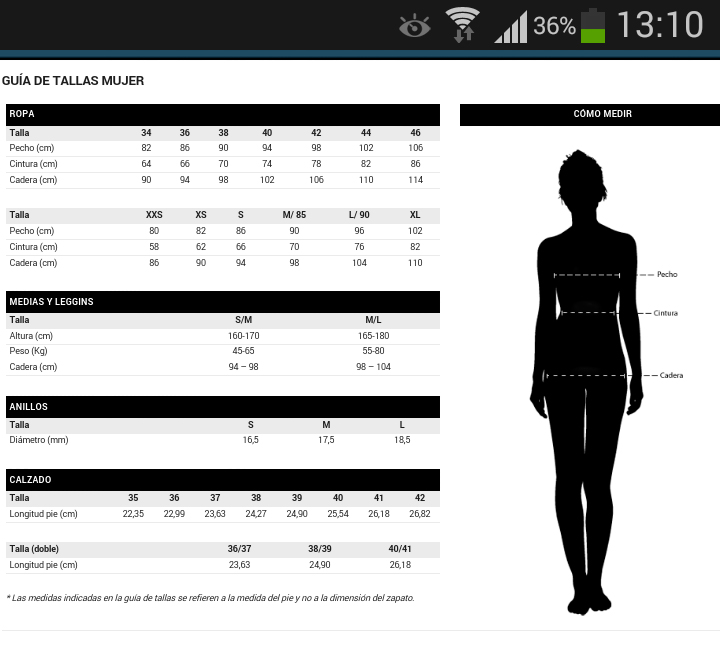
9. Guía de tallas, un añadido muy útil para las tiendas ropa con el fin de que los clientes acierten con su pedido.
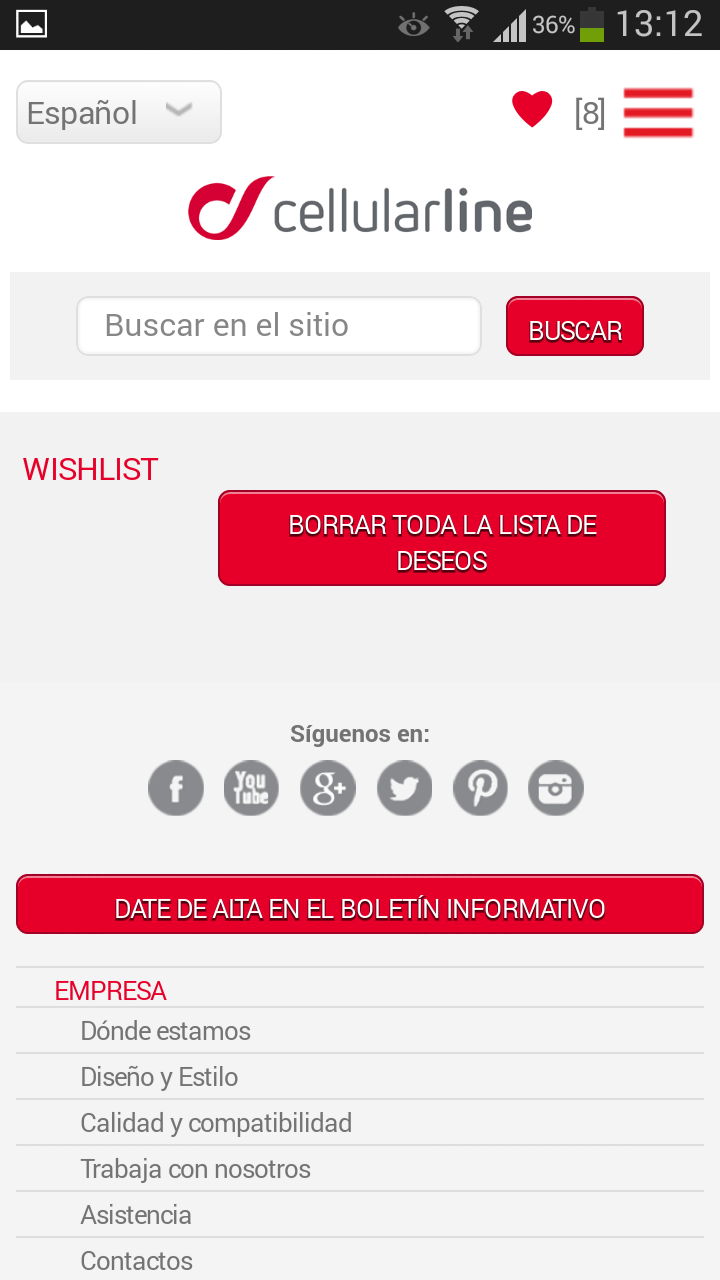
10. Una «Lista de deseos» con la que poder convertir cuándo y con qué dispositivo prefiera.
11. Incluir una sección de Comentarios donde aquellos clientes que adquirieron ese producto lo puedan valoran.
12. Introducir vídeos con el fin de que el usuario se pueda hacer un mejor idea del artículo.
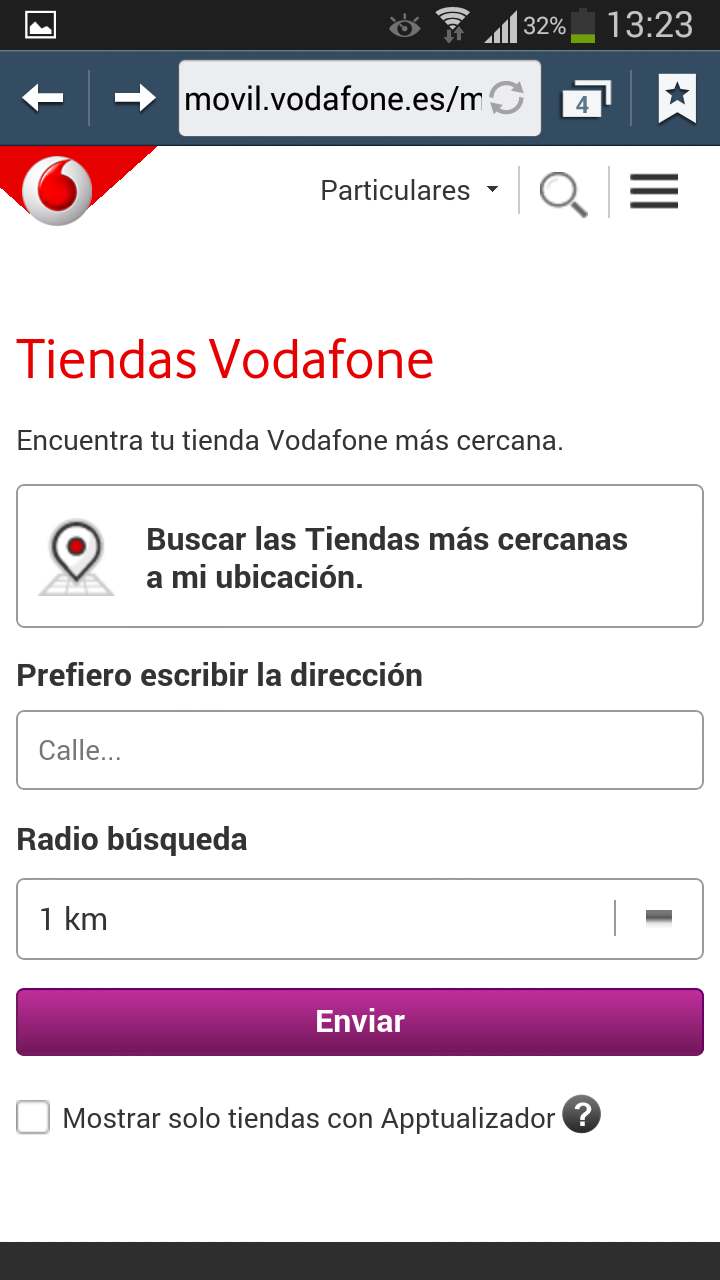
13. Añadir una función de búsqueda geolocalizada de aquellos lugares más cercanos en caso de que el cliente elija la opción «Click and Collect».
14. Botones especiales para poder compartir los artículos a través de las Redes Sociales.
15. Un opción visible de «Contacto».
16. Desarrollar funciones de ‘Gross-selling’ y ‘Up-selling’ en la web.
17. Detallar todos los métodos de pagos disponibles en la tienda online.