UI es interfaz de usuario y UX es experiencia de usuario. De hecho, estos conceptos tienen más de 70 años. Sin embargo, solo recientemente se les empezó a prestar la debida atención. La interfaz y la experiencia son términos relacionados. UX es responsable de las emociones del usuario, la adaptabilidad y la funcionalidad del producto. UI es la visualización de la interfaz manteniendo un estilo y lógica únicos, así como la interacción del producto con el usuario.
UI/UX están evolucionando. Regularmente aparecen nuevas tendencias, que a veces cambian radicalmente las ideas anteriores. No se pueden ignorar, especialmente cuando se trabaja en nichos altamente competitivos. Ahora es el momento de hablar sobre 7 tendencias clave que darán forma al desarrollo de UI / UX en el año actual.
Investigación de comportamiento
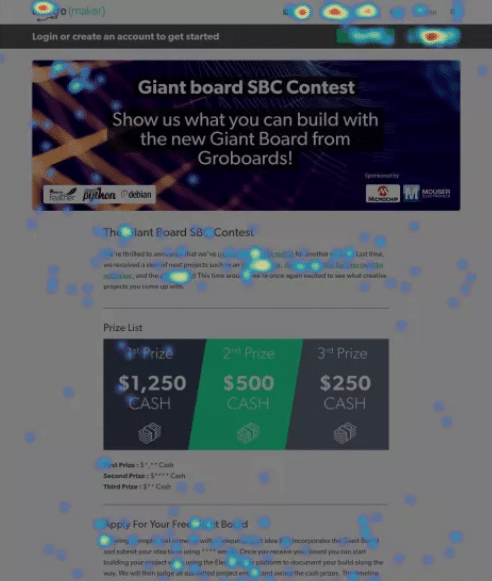
Las pruebas y el análisis de la experiencia del usuario serán aún más importantes en 2021. Muchas marcas ponen demasiado énfasis en la experiencia óptima, que es el índice promedio. Sin embargo, el problema con los creadores de productos es que no son sus usuarios. Por lo tanto, no pueden prever todos los problemas que puede enfrentar una persona. Esto significa que debe analizar qué tipo de soporte tendrá el usuario si comete un error en sus acciones y no obtuvo la experiencia esperada.
Una opción es utilizar un software especial que reproduzca las sesiones de los usuarios. Por lo tanto, puede ver en qué etapa la persona cometió un error.

El uso de tal método es una necesidad indudable. Después de todo, de esta manera no solo puede analizar los problemas del usuario, sino también probar las soluciones de diseño. Lanzar un sitio web, una tienda en línea, una aplicación o una herramienta interactiva es solo el primer paso. Puede evaluar qué tan exitoso fue todo solo después: cuando vea cómo se usa el producto.
Mejorando el proceso de adaptación
Este principio se utiliza en aplicaciones móviles, pero, de hecho, tiene un potencial más amplio. Estas son pantallas de inicio con información sobre herramientas. Hacen las cosas mucho más fáciles, especialmente para las personas que nunca antes han experimentado el producto.
Aquí hay una gran tendencia para implementar en su sitio web. Una instrucción clara y rápida al comienzo del viaje del usuario es exactamente lo que los salvará de errores y desilusiones. La adaptación será más rápida y el cliente tendrá la experiencia que esperaba.
Interface del usuario animada
Este principio es útil para mejorar la experiencia del cliente. La animación guía al cliente y libera el potencial de la interfaz de manera más eficiente que los gráficos estáticos.
Se espera que más marcas prueben este año al intentar agregar botones animados y otros elementos a la interfaz en lugar de las ventanas emergentes o pancartas estándar. Esos botones tienen un gran potencial ya que indican visualmente la acción que se realiza al usuario. Esto puede aumentar la eficiencia, especialmente en aplicaciones móviles.
Tema oscuro
Sí, esta tendencia no es nueva y la tendencia se ha mantenido durante al menos 3 años. El modo oscuro es ofrecido por los productos más famosos y grandes marcas como Instagram, Android o Google. El tema oscuro seguirá siendo relevante en 2021. Aquí hay algunas razones:
- Es más fácil resaltar los elementos de diseño necesarios sobre un fondo oscuro;
- Su apariencia ultramoderna;
- La duración de la batería se ahorra significativamente para dispositivos con pantallas OLED / AMOLED;
- Cuando la iluminación es escasa, la carga sobre los ojos es menor.
Los temas oscuros tienen un gran potencial de desarrollo, tanto en dispositivos móviles como de escritorio. Si tiene dudas, puede agregar un botón de activación del modo oscuro a la aplicación y luego investigar qué porcentaje de usuarios eligen la nueva función y cuántos prefieren el antiguo diseño de luz.
medium.com
Apple ha ido aún más lejos. La configuración del cambio de modo automático está disponible en los dispositivos de esta empresa. Puede especificar su opción o elegir una solución típica, por ejemplo, activar el modo oscuro por la noche.
Desarrollo 3D en lugar de 2D
Es hora de dejar las imágenes “planas” y otros contenidos en el pasado. Los conceptos modernos de una interfaz y una experiencia de usuario exitosas se basan en los principios de originalidad. Por ejemplo, objetos tridimensionales: inicialmente se usaban solo en la industria del juego, pero ahora se han extendido a aplicaciones móviles y sitios web.
El desarrollo de efectos 3D puede hacer que la interfaz de usuario sea más informativa e interesante. Un ejemplo es la función de vista de 360 grados. Pertenece a una categoría diferente, pero realiza la misma función que los objetos 3D: hace que los objetos sean más realistas.
sessions.edu
Los efectos 3D pueden ser diferentes. A veces, solo necesita usar sombras debajo del texto para hacer que las letras sean visualmente más voluminosas. En otros casos, puede crear voluminosos elementos de identidad visual, por ejemplo, generarlos en el servicio de Logaster. También puede probar la tecnología AR o VR para complementar el diseño de la interfaz de usuario con gráficos animados.
Diseñado para la velocidad
Aunque parte de la humanidad continúa luchando contra la tecnología 5G, está desarrollando e influyendo activamente en las tendencias, incluso en el campo de la experiencia del usuario y el diseño.
La velocidad de Internet ha aumentado significativamente. Debido a esto, las aplicaciones y los sitios modernos necesitan una experiencia de usuario que proporcione una carga instantánea.
Esto crea una contradicción. Por un lado, gracias a la alta velocidad, puede permitirse más elementos de interfaz. Por otro lado, aumentar el número de piezas disminuye la velocidad. ¿Qué hacer?
En este caso, es importante un análisis detallado del temperamento de la audiencia objetivo. Estudie a los usuarios y agregue solo aquellos detalles que sean de innegable valor para el diseño y que no tengan una influencia determinante en la velocidad de carga. Puede utilizar herramientas gratuitas (como GTmetrix) para determinar los tiempos de carga de la página y encontrar los motivos que ralentizan su proyecto.
Sincronizando dispositivos
Muy pocos usuarios tienen un solo gadget. Por lo general, su cliente promedio tiene varios dispositivos en uso constante. Por lo tanto, necesita diseños de UX que sean igualmente efectivos en todos los sistemas operativos y plataformas. Al mismo tiempo, la funcionalidad de diferentes gadgets debe sincronizarse con una única lógica de acciones.
netflixparty.com
Si cree que los usuarios están limitados a un teléfono inteligente, tableta, computadora portátil o computadora de escritorio, es posible que esté equivocado. Esta lista está lejos de ser completa. También hay gadgets que se utilizan a diario. Por ejemplo, dispositivos portátiles y relojes inteligentes.
Por lo tanto, el diseño de UI / UX debe centrarse en el desarrollo de todo tipo de dispositivos de usuario. Se espera que la tendencia de la tecnología wearable se convierta en fundamental en 2021. Por lo tanto, vale la pena trabajar más rápido en esta dirección para no perder la tendencia.
Conclusión
El desarrollo activo de UI / UX brindará muchas oportunidades en 2021. Las marcas tendrán que trabajar simultáneamente en varias direcciones, desde la introducción de un tema oscuro hasta la visualización 3D de elementos. Todo cambio global requiere un análisis equilibrado; después de todo, están en juego posiciones en un nicho competitivo, reputación e indicadores comerciales.